Aligning and Combining Shapes in Adobe Illustrator
Lesson 9 from: Adobe Illustrator CC for BeginnersBrian Wood

Aligning and Combining Shapes in Adobe Illustrator
Lesson 9 from: Adobe Illustrator CC for BeginnersBrian Wood
Lesson Info
9. Aligning and Combining Shapes in Adobe Illustrator
Lessons
What is Adobe Illustrator?
06:22 2Explore the Adobe Illustrator Interface
11:44 3Create and Save New Documents
07:03 4Zoom and Navigate in Adobe Illustrator
07:24 5Working with Artboards in Adobe Illustrator
18:09 6Introduction to Layers in Adobe Illustrator
18:52 7Rulers and Guides in Adobe Illustrator
09:04 8Shapes and Drawing in Adobe Illustrator
45:26Aligning and Combining Shapes in Adobe Illustrator
15:31 10Pen Tool in Adobe Illustrator
30:59 11Manipulating Stroke and Fill in Adobe Illustrator
14:38 12Creating and Editing with Color in Adobe Illustrator
17:35 13Painting with Gradients in Adobe Illustrator
10:35 14Getting Started with Patterns in Adobe Illustrator
08:10 15Adding Text To Your Document in Adobe Illustrator
08:44 16Formatting Text in Adobe Illustrator
11:34 17Strokes and Variable Strokes in Adobe Illustrator
16:56 18Rotating Objects in Adobe Illustrator
08:41 19Effects and the Appearance Panel in Adobe Illustrator
10:57 20Adding Photo Images in Adobe Illustrator
12:39 21Working with Linked Content in Adobe Illustrator
10:13 22Packaging your Project for Handoff in Adobe Illustrator
04:27 23Best Formats to Save Your Files
14:34Lesson Info
Aligning and Combining Shapes in Adobe Illustrator
Now we've got our shapes, next thing we're going to do, we're doing a little transforming, a little bit of arranging, kind of that type of thing. I want to go in now and I want to actually start to work with aligning, and some different things like that as well, 'cause this is pretty important. We're also going to going to go in, and we're going to start to do things like edit and combine shapes, do a little combining as well, okay? So what I want to do first is this. We're going to go in and kind of align these a little bit just so they make a little more sense. What I'd like you to do is I'd like you to click on let's say the body down here. Go ahead and click on that body shape. Just click inside of it. Now we haven't talked about color or anything like that yet, and of course this is all black, white, whatever. We're going to do a lot of it in a little while, don't worry. With that selected, what I'd like to do is I'd like the robot to be centered on the artboard, okay? Like right ...
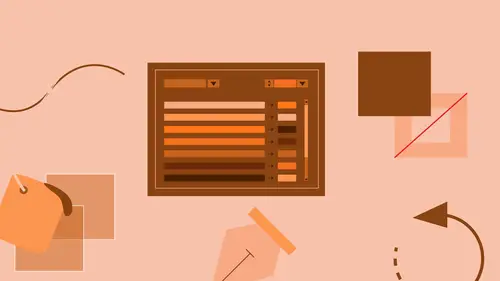
in the center. If you take a look up top, and of course I don't see mine up here, there we go. How many of you actually see this little icon right here? You got to look for it a little bit. This is called Align to Selection, okay? Now, if you work in here a lot, you can use this, okay? This is a fast way to get to what I call the alignment methods. We can also use the Align panel, which can be a little bit easier to get to, okay? So that's what we're going to do, we're going to open up the Align panel. I want you to go under Window, the align panel is not out here by default, so come under Window and you're going to see Align. Go ahead and choose that. And you should see, oh it was already in the Transform group there. It's still there, there it is right there. Now the Align panel is a way for us to align two objects to each other, align to the actual artboard itself, align points to each other, do all kinds of stuff. If you look in there, there are a ton of methods in here for working. Here's a little tip for you, let me zoom in so you can see this. Do you see the little teeny double arrow to the left of the word Align there? It is teeny, okay? Why don't you click on that? Did it hide everything? Click again. This little arrow. I'm trying to make it look like this, you guys, you may have to click a few times, but keep clicking on it until it looks like that. That little double arrow actually does it so it'll actually show more or hide more, okay? So we can see more things that we can do. There are tons of different alignment methods we can use, we're going to keep it kind of simple. If you onto here you're going to see we have align to center, all kinds of stuff, but the first thing you need to do in Illustrator before you align something, you need to tell it what to align to, okay? That's like the first thing you do. Look lower right down here, you're going to see this little icon. That's the same thing we saw in the Control Panel. Click on that, and you're going to see we have Align to Selection, Align to Key Object and Align to Artboard. I want to align to the artboard. That's the whole thing. So go ahead and choose Align to Artboard. Now, any shape we select, and we use any of these alignment methods, it's going to align it to that artboard. So let's come into, let's say Horizontal Align Center, and let's click on that. Did that work for everybody? Okay. So it should put it right in the center there. Now what I want to do is I want to align it to the bottom of the artboard, 'cause sometimes you want something to be on the edge of the artboard for instance, so you're going to see that we have, it's just another alignment method in the panel, Vertical Align Bottom, okay? Go ahead and click on that one. There we go, nice. Now, what I'd like to do is I'd like to take the robot head, and we're going to do kind of the same thing here, okay? But I want to do all the shapes together, 'cause we already have the ears where they need to be, and everything's set. If you go to each individual shape and you say align to center of the artboard, it's not going to work, 'cause all the ears are going to move to the center, the head's going to move to the center, et cetera. So what we need to do in this case, is we need to do something called group the artwork together. Grouping is important, and it's something we're going to do a lot of. I want to select both ears and that shapened head, okay? Here's an easy way to do it. Just drag across them, okay? Now watch, if you want to, just watch. Starting somewhere up here, for instance, or anywhere it doesn't matter, click and drag with the selection tool, and if you touch shapes, you can select whatever gets touched, okay? So why don't you try that? Just go ahead and drag across the shapes to get it selected. Now you're going to find that if you have very complex artwork or more complex artwork, and you've got tons of stuff behind this and all things like that, that's not going to work so well, okay? I'll show you other methods later on. All right, we're going to take that head and we're going to make it a single head, so we're going to group it together. So with all those objects selected, come under Object and you're going to see Group. Go ahead and group them. Now grouping in Illustrator, to me it's huge, it's so important because later on when you go to select things, move things, align them, if you don't have things grouped, you're going to pull your hair out, okay? You really are. With this object grouped together, what I want to do now is I want to actually align it to the neck, this is kind of weird, but I want to align the head to the neck, okay? Now right now, if we align anything using the Align panel, what's it going to align to? It's going to align to the artboard, right? Okay. So here's what we're going to do. I want you to select the neck as well. Now here's another method. We're going to hold down the Shift key. If you want to select multiple objects, you can hold the Shift key down, and click on whatever you want to select, okay? So hold down the Shift key, and click on the neck object right there, or the neck shape, that will select that too. Now we're going to do something called align to a key object, okay? This is a little further in but it's important. I want to align to the neck, so what we can do is we can actually now click back on the object that we want everything else to align to, okay? Let go of everything, let go of all your keys. Come back to the neck and click inside of it. You just set that as what everything else is going to align to. That is now called the key object. It's just temporary and it's a way for us to work here. Okay? Come back to the Align panel. And you'll see we have Horizontal Align Center, click on that and take a look. It's going to move the head to match the neck, align to the neck, okay? There are so many ways to do alignments in here, and those two alignment methods are what I use all the time. I use align to something, key object, and align to the artboard, okay? All right. Now we've got those together, now I want to take, and I, you guys there's other ways to align, we could've done this a little faster, a little different, okay, I know but, I want to take those two objects and group them together. So let's go to Object, Group, this is kind of wacky, but we're grouping a group with another object. You can go as crazy as you want with these groups. So group them together. Yes, Jim. (mumbles) like a quick question. Sure. Okay, that would be great, thanks Brian. One of the folks out there would like to know is there a keyboard command for switching between the different alignment options? The different alignment options, over here in the Align panel? Yeah. Not that I'm aware of. Okay. And if anybody knows it please tell me, 'cause that would save me time. I know alignments and text they've got things like that but for the actually alignments in the panel, not that I'm aware of. Okay, thank you. All right, so we've got those two selected, now here's what I want you to do. Click away from it, somewhere where there's not artwork, to deselect. Go back and click on the neck, if you don't mind. What got selected? Everything, right? We grouped it all together. Groups act like a single object now, okay? So we can do things to them. Now what we could do is we could take that group and we can align it to the center of the artboard, or do something different, okay? So let's do that, I'm going to test you right now, okay? We're going to align this to the center of the artboard. So the first thing we need to do in the Align panel over there is set it to Align to Artboard. So come over there to Align To, hold down, make sure Align to Artboard is selected, and then we're going to do the Horizontal Align Center to artboard here, and there we go. I know there's fast, we could've done that so much faster, but I wanted to show you the different methods for aligning, 'cause it's super important, okay? All right. Okay, tell you what, what we're going to do is now we're going to take that head and the neck, and we're going to drag it down a little bit, 'cause this looks like crazy guy with a big neck here. So I want to drag it straight down. So if you drag an object, smart guides will help you keep it aligned. These lines will show up. So if I click and drag, why don't you try that? Click and drag, go straight down, you're going to see it's going to try to help you align, now is it kind of hard, to keep it, these lines showing up everywhere and all kinds of wacky stuff going on, okay. This is where smart guides do a little bit of a fail, okay? As you're dragging an object, don't let go yet, hold down the Shift key. The Shift key will keep it straight as you drag it. Shift key is your friend, you're going to use it for a lot of things, okay? So if I hold the Shift key right now, it's going to make sure that it stays aligned, let go of your mouse first, then the Shift key. I know it seems like we've been probably using a lot of keyboard commands, but we've only had two so far, which is, I'm trying to keep it to a minimum but these are crucial. These are key, okay? All right. So we've got a robot, that's great, why don't you click off? The next thing we're going to do is we're going to do a little bit, and actually, look at the robot now. What happened? The neck came in front of the body. Did you guys have that happen? When you guys arrange objects, this is, this happens all the time, and you group them together, it take the object you grouped with another set of objects, and brings it to the same level essentially. So it brought it in front of the body. So we need to fix that. So click on the head, we're going to use the arrange commands again, and send it behind, and send it to the back. So come up to Object, Arrange, Send to Back. All right. Then click away, and you got it. All right, now, we're going to kind of finish up a little bit of the robot here, by adding a few little things to, combining shapes, doing different things like that. What I'd like to do is I'd like to actually go in, and I'd like to take the ears of the robot, and I'd like to actually merge them with the head. I want to make that like one big shape, okay? You're going to find with Illustrator that you take simple shapes a lot of times, and merge them together to make like on big super shape, which is great, 'cause that way you can get something else or something new. There's a lot of ways to do this. One of the simple ways to do this is use what's called the Shape Builder Tool. I love this tool. If you come over on the left over here, you're going to that we have a tool called Shape Builder. Now the key to this tool, don't select it yet, but the key to this tool, it's right there, is that we have to select the artwork we want to affect first, okay? It's a good thing, so you don't mess other stuff up. So why don't you do this, I didn't select it yet, I'm still on the black arrow. Click on the head to select it. We've got a bunch of stuff selected there, that's okay, don't worry. Come back over and select the Shape Builder Tool. Now in the past, when we worked with, now you're going to see this, did everybody see that message show up up there? It's cajoling you into using the Shaper Tool, don't listen to it right now. So we've got this tool. Now what this tool does that I love is this is a way for us to combine and also punch shapes out of each other. So you could take two circles, one on top of the other, and say let's take the smaller one and punch out of the other one, and you make a hole in the bigger circle. So you can use this tool to do that. You can also take the three shapes for the head, and combine them into one shape. Now this is permanent, okay? There are other methods for doing this, and one of the other methods is using what's called pathfinders, we're going to talk about those tomorrow. They're a little, little further along, but we'll use those. Just watch me up here for a second, okay? The idea behind this, is you're actually going to draw across the shapes you want to combine. There's several ways to work with it, but watch. Can you guys see that? Whatever's got a little hash mark in it, is going to be combined into one. I'm going to let go. Why don't you try that? (sneezes) Excuse me. It's pretty crazy. This is an awesome, you guys, this is so cool. This makes it easy to combine shapes, it really does. Now, you'll notice that that little neck shape thing there is now kind of by itself. It also splits shapes up that were selected. We need to combine that with the head too. So I'm going to start up here probably, I usually start away from the shapes just to be safe, and I'll just click and drag, and you'll notice I can go anywhere, I could say hey, let's combine all these, and come straight down here. Whenever the red line goes around everything, and you see the checkerboard, let go. It just combined those together. That's pretty neat. Okay. Now the other thing we can do, we can go in and start to create this and work with this a little bit here. We're going to create a couple more simple shapes, and get them out here, okay? So what I'd like you to do is come back up to the Rectangle Tool up here. Click on the Rectangle Tool, and we're going to draw a little mouth for the robot, and we're going to take two shapes, and we're going to take one and kind of cut it out of the other one, okay? So what I'd like you to do, and it's getting a little crazy, we've got more shapes out here. I want you to start right about here by the ear, and we're going to draw a rectangle. So click and drag to draw a rectangle, something like that, and let go. It's going to go on top, because it's arranging on top, right? Now, I'm going to create another rectangle. We're going to cut out a little smiley face kind of thing, kind of weird, I know. But I want you to create another rectangle, just watch up here for a second. Create another rectangle like this, right on top of it, and let go. Okay? All right. Now, I want to select both of those shapes, and what we're going to do is we're going to take this shape right here, the smaller shape, and we're going to basically cut it out of the larger shape, to make a little smiley type face, okay? We need to select both rectangles. Go over the the Selection Tool, we are going to have to use the Shift-click method to do this, 'cause if we drag across, it's going to grab everything. So one of them is already selected, I'm going to hold down the Shift key, and click on the other one to select it. Okay? Now we can use that Shape Builder Tool to cut out some shapes. So just watch up here for one second. I'm going to go to the Shape Builder Tool, I'm going to come out here, and what we're going to do is this, instead of just combining them, I'm going to hold down the Option key, and I'm going to see a little minus sign. That means whatever I draw across, it's going to remove. So I'm going to drag across with the option key held down, remove these, let go of the mouse, then the Option key, and we've got ourselves a little jaw. Why don't you give that a try? I'll undo it. So Option, Alt on Windows, drag down, let go of the mouse, let go of the key, and you've got the shape.
Class Materials
Bonus Materials with Purchase
Ratings and Reviews
Colleen
I've been trying to learn Illustrator on and off for years. This is the best instruction I've had! Brian is a great instructor. Finally feeling comfortable with it. It does use an older version but I just adapt.
Bill Neill
Great content and a good instructor. Not his fault the world marches on and doesn't stay in 2015. Any reasonably intelligent person will be able to figure out the changes since 2015 and how they relate to this course. It is early 2019, and I'm not having any trouble, but then I am reasonably intelligent and not to lazy to do some thinking.
a Creativelive Student
Pretty good so far but he's using a very different version of Illustrator and my currently updated version does not have the tool bars top and bottom for dealing with artboards.
Student Work
Related Classes
Adobe Illustrator