
Lessons
Understanding the "Responsive" Web Today
15:26 2Getting Started
08:03 3Set up your Design Document and Layout Grid
11:58 4Setting up Artboards to Mock up Device Sizes
05:51 5Work with the Pixel Grid, Live Shapes, Pixel Precision
10:44 6Design with Web Fonts
21:47 7Using Styles and Symbols to Make your Life Easier
22:46 8Mocking up Dynamic Buttons
12:09Lesson Info
Getting Started
What I want to do now is I want to move in and talk about how we can use Illustrator, for instance, to create our content creator design. The interesting thing about illustrator is that I love it. I gotta be honest. I love it. I actually write the old straight of classroom, the book that's been my baby for a while, and I use it to do design my designer. Actually, we both work together Concert with this, but you can use it to create full designs if you want. Like in a pixel perfect design, you can also use it to create, Let's say, wire frames. Okay, if that's something you've heard of before, where framing, we can also use it just to create content if we want, so there's a lot of ways to use it. I know some people that when they get into a program like this, I mean, have you ever heard of like photo Shop is dead for the Web? As faras Web design illustrators dead for the Web, that type of thing. What they're trying to say is that pixel perfect design is much more much harder these days t...
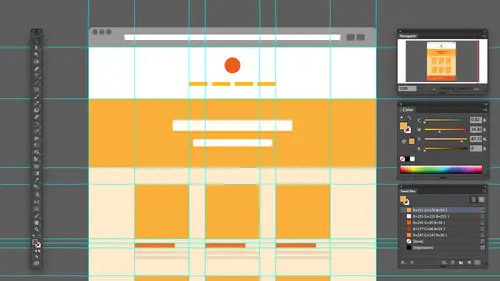
o be able to just translate directly over to a website. Okay, so we can use it in a lot of different ways. And if you take a look at my example here, I actually have a Siris of art board set up with different grid designs set up. And I've taken the actual design that I've created and simply modified it to match the different devices. And this is kind of a simple set up here. It's gonna It's the idea here is that we're trying to take the continent, have the content generated and show either to developer what it's gonna look like. Show the client givingem idea what it's gonna look like. And also, if you're gonna designer, develop it just to give yourself a frame of reference. Okay, we can also then take the content outta here, save it or optimize it for the Web to use it. And towards the end of the this class, we're gonna go through, and I'm gonna talk to you about how we can actually take content like this and create a mock up prototype that you can click and tap and go and show your client, which is really need. So it's a quick way to kind of render it and you know it arrayed, if you will. So we can also let me go to my desktop. There are There are a lot of wire framing kits out there, and that's what I want to talk to A little bit Right now, we're framing is something else that we could do with Illustrator. And there's tons of available resource is out there for illustrator, But, uh, like I've actually got Let me show you this. I got a wire frame here that I pulled down. This is off of Creative Cloud and I'll show you that wire framing is for those, either. Don't know. OK, wire frame is a way for us to kind of iterated concept to be able to show things like relationships to show where content will be generically and how things will display its not a way for us to go in and say, You know what? Here's the color we gonna use. Here's the actual thought. We're gonna use that type of thing. You saw the Web kind of cop I had there, which was full color, full, flat, full, everything designed, pixel, perfect aware frame for us could be done in a lot of different ways, and there's a lot of tools we can use. An illustrator is one of them. A wire frame, like I said, is usually just going to show relationships between things. Okay? And if we want it may be put in image out there or display an image sometimes will put a grey box of an extra or something like that because we're just saying you know what? Hey, here's how it's gonna look and act. We're gonna have maybe a headline here we might have a form here Simple form fields just to show relationships, etcetera. And that's how it works. OK, we're wire frame. You were concept ing and kind of iterating and weaken generator create, you know, Bunches off off spins off that bill to show the different sections or pages or things that were working with essentially so illustrators really good at this, too. And there's a lot of key features that you're going to use if you want to do that, uh, that are built into the program like graphic styles and symbols and things like that that we're gonna get to. But this is it. This is something we can use illustrator for. We can also we go back over, we can also use. And this is a ah Siris of files that I have here. We can also use the program just for things like icons. If we want to do something like that so we can go in and just create different things like, for instance, if I had a series of icons like these Okay, these are all the, you know, the logos for Adobe. But if I had icons and I wanted to build a just save these out Illustrator is a great program for that just because it's it's vector to start with. And that's illustrator, it allows us to generate or save and a lot of different formats. We can save his svg ping J peg if, But there's also some very fast, sneaky ways to save things in here. Okay, using CSS Properties panel etcetera to get it done quickly, we, as we're talking about designing in general between wire framing a concept between setting up, maybe just content or full on design something else. We need to talk about a little bit. We need to talk about retina retinas. Huge today. Okay, Uh, right now what? You know what I mean by retina. Like, what is that? Let's see. Have you behind that? The resolution. Right. Okay, so it's It's retina. A retina, actually was. It's a marketing term from Apple and Apple, Sort of. I'm not going to say they led the charge in this, but let's say one of their first devices they had a retina display. It's called a retina display or a display That's high deep, EI, that's like a generic term, a blanket term. It just means that I'm gonna oversimplify this, but it just means it packs more pixels into a certain area. Okay, So if we take imagery and we put it out there and we look at it on like a regular old display and non retina display, we call it if you have a 200 pixel wide image, it's gonna display it 200 pixels wide on the screen or whatever the resolution maps to be. If we displayed on a retina, it's gonna take that 200 pixels. And if it's let's say, an apple retina display, it's gonna essentially make it. Half is big so it's gonna take those pixels and pack him in. Okay, A retina display. It's kind of interesting. Retina displays. And this is a great sized site, rather to take a look at. It's called screen sizes and screen size dot es. Everybody gets really clever with these girls. I'm not that clever, but this is for phones. We can just go to screen sizes and look for tablets and all kinds of things. But one thing we're going to start looking at these days, if you take a look, we're gonna be looking at things like pixel density. Okay, if you look over here on the right, you're gonna see pixel density. If we look at certain devices, you're going to see that if something has a 200% pixel density, that's essentially a two twice the number of pixels we would normally have on a regular screen. So that means that our images would need to be twice the pixel whip. Okay, for them to look the same size and look the same on the screen, there are devices out there that are 300% 300 times the pixels. Essentially okay, or let's say not three times, but 3%. Rather there's devices out there that are four. Okay, there's five. I mean, there's tons coming out. My point with all this is that if we're going to design for the web and we care about these devices about these retina devices or Heidi P I devices, we have two designed to them. Okay, we have to do that. So we have to consider. Okay. Are we gonna design for retina? Are we gonna designed for regular Which way do you go? All right. And it becomes kind of interesting as you move forward. As faras vector is concerned, this is kind of the cool thing. More working with illustrator. Okay, Illustrator is purely vector wants to say that, but we can introduce raster if we want to. And we're gonna look at that today too. Okay, As far as vector is concerned, a lot of us are not. I don't know how many more formats you used or saved as in the past, but for most effective would probably save is like a ping p and G. These days, we're seeing a lot of saving a lot of spg spg scalable vector for the Web essentially, and the idea is that it's vector so it can scale infinitely and look awesome. So, ah, lot of times we were designing an illustrator and we have a lot of content, things like buttons, etcetera, logos, things like that. We don't have to worry about resolution or size, etcetera, because we can make it SVG. Okay, We still have to consider how the size we're gonna design at, though. That is key or Paramount, Okay?
Class Materials
Bonus Materials with Purchase
Ratings and Reviews
user-ef521b
Quick introduction to Illustrator's website prototyping use. What I needed for better understanding of designing for retina screens, designing at pixel level, smart guides, and wireframes. I like the real-world suggestions for how to show website plan to clients efficiently. Hope to find the next course on best practices in exporting website from AI.
a Creativelive Student
wonderful thank you
Nikkita Cohoon
The class was very useful and offered a number of tricks and techniques I found useful. The PDF mentioned appears to be missing, and I think there should have been a video that touches on best practices for exporting.