Setting up Artboards to Mock up Device Sizes
Lesson 4 from: Designing Websites in Illustrator: Effective WorkflowBrian Wood

Setting up Artboards to Mock up Device Sizes
Lesson 4 from: Designing Websites in Illustrator: Effective WorkflowBrian Wood
Lesson Info
4. Setting up Artboards to Mock up Device Sizes
Lessons
Understanding the "Responsive" Web Today
15:26 2Getting Started
08:03 3Set up your Design Document and Layout Grid
11:58 4Setting up Artboards to Mock up Device Sizes
05:51 5Work with the Pixel Grid, Live Shapes, Pixel Precision
10:44 6Design with Web Fonts
21:47 7Using Styles and Symbols to Make your Life Easier
22:46 8Mocking up Dynamic Buttons
12:09Lesson Info
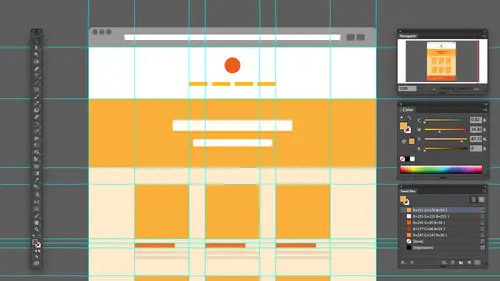
Setting up Artboards to Mock up Device Sizes
So we've got this out here. Now the next thing we're gonna do we're just kind of set up the layer layout grid. We're gonna start to work with art boards because this is something that we're probably gonna want to do quite a bit. The our board itself, if you've worked in Illustrator, is kind of like the page of Illustrator. So they are board is something that if we're gonna set our guides or creator guides this grid I showed you You want to make sure that the it's at first before you set your guys okay, We could always change the guys later. But so in order to edit our art boards, what we can do is we can go to the airport tool and take a look at the airport. There. You can see that I've got it kind of set. I can go in and adjust it, do my thing whenever I need to have happen here. And the one thing I love is that when you go to edit on our board, if you click on it, you'll see it's got a dotted line around it. I come up in the presets here. You're gonna see. We have tons of presets, an...
d this does actually include all of the device presets to. So even if you start with desktop as the initial art board, you can always start with mobile design. It doesn't really matter with art boards. If we want to weaken, duplicate them. Okay, it's pretty easy to do. So if we decide to make a new one, we just draw a new one or create a new one. If we want to, we can actually option drag to generator, creating art board and basically moving across, which is kind of cool. Now, unfortunately, what's going on here is that the the content on the art board is not moving, and it normally does. Okay, so let me let me do it. I'm gonna undo. If I go over to my layers and take a look, you're gonna see that I've got my guides in there. The guides themselves are not extra gonna move across, okay, because these aren't even locked down. There's nothing going out with them. And I believe let me make sure that they're not locked in the airlock to let me unlock. So if I unlocked the guides under guides unlock guides. We can actually duplicate the guides to go across to another layout if we want. The problem with doing that is that if we change the art board size, they're not gonna change with it. Okay, so that's kind of one of the key factors. So we can do this a couple ways. You can if you want to. Let's suppose that we decide now that we've got desktop. First we want to go with something like tablet and mobile or reverse. However, you want to do it on their tablet right now, I can try to go into presets and see if there are any. Let's say we go toe IPad Air IPad, Mini. You could say that. Yeah, that's pretty huge. The reason why it's so huge, you would know right now, OK, talking about right now, it's a pretty big 12 2048 by its size. Okay. You're actually gonna find like, ipad, Mini. There we go. A lot of people will actually still design if you're not designing for retina. To start with, a lot of people still design at like 10 24 7 68 That type of thing as far as IPad. They keep it generic. I'm not saying you need to, but they do. So then we can set this art board here. We've got that one. Now. The only problem like I said, is that these guides were probably not going to use a 12 grid guide on a tablet. Okay, You're gonna probably want to go smaller than that. So is a couple ways we can approach this. We can take these guides right here, and we can try and delete some and realign them. It's gonna be kind of rough. So what I tend to do is just draw the box, go through the process. You get pretty good at doing this. OK, so draw the box out there now, typically, what I would suggest you have on make sure you've got smart guides turned on under view. If you some of us hate smart guides. But honestly, I would suggest using them just because they'll snap stuff. You notice how when they draw that box, it just kind of let me put it anywhere with smart guides turned on were actually going to see things like that. I turn him on together. We'll actually see things like snapping the corners of snapping appoints a time. So let me put that out there. I'm just going to run through it again real quick. You already saw this. I'm gonna say passport in the grid. In this case, maybe I'll do like, a six column something like that. Set up a gutter size and eventually get pretty good. This You can also save these if you want to as presets. So I'm gonna create another guide grid there. Same process, You guys. I forgot to make these pink, but that's fine. I'll go in here and just delete the top and bottom. I'm gonna go to make sure that these air actually guides. I forgot the bottom. There. There we go. I'm gonna go make sure these are actually guides, so I'll select them View guides, guides And there we go. OK, so we're going to set up a grade for a different designs here, make sure that we are snapped. I'm a little off there. That's fine. So a lot of us will generate these are boards and make sure that we actually have the different sizes with this content. Okay, I hope that it makes sense that you're going to continue this process, you know? I mean, I don't really want to create the mobile one, but I don't waste too much time. We've seen it. Okay, so the process is very similar. Now, once we get our our board set, you're gonna notice if I go over to the art boards panel that we can and I suggest you do is to rename them. Okay, Just so you know what's going on so I can come over here and basically come to list one like our board one and call this like desktop. We can also do things like this. I can double click and go to it and say that this one is Let's say, like, tablet and will say, You know, like vertical horizontal. You could say portrait landscape. However you want to define it. And this one was actually what? Okay, this is landscape. Okay, there we go. So we kind of set these up. Ah, lot of us will also go out, and we'll actually create different art boards for different orientations because sometimes the design will be affected. That way you'll find that when you're designing there are times where, like on a device like a phone, if you have a portrait versus a landscape, a lot of us just to save work will say OK, the portrait it looks we designed for that because that's when most people hold phones. But as soon as you turn the device, a lot of us just kind of let the content spread out, if you will. Okay, some people will go further and designed for that specific orientation. It's up to your your budget and your willingness to do it. Let's just say that, OK?
Class Materials
Bonus Materials with Purchase
Ratings and Reviews
user-ef521b
Quick introduction to Illustrator's website prototyping use. What I needed for better understanding of designing for retina screens, designing at pixel level, smart guides, and wireframes. I like the real-world suggestions for how to show website plan to clients efficiently. Hope to find the next course on best practices in exporting website from AI.
a Creativelive Student
wonderful thank you
Nikkita Cohoon
The class was very useful and offered a number of tricks and techniques I found useful. The PDF mentioned appears to be missing, and I think there should have been a video that touches on best practices for exporting.