
Lessons
Class Introduction
02:37 2Color Overview
11:38 3Color Panel
13:51 4Swatches Panel
12:22 5Creating a Tint
09:47 6Creating a Gradient
04:13 7Creating A Color Group
05:55 8Applying Swatches
17:15Lesson Info
Color Guide Panel
Let's come in and start working with some of the color building, color choosing, and color... I don't know, color-picking tools, I guess, some of the color picking tools that are here. So, one of the things that I use all the time is the Color Guide. And basically what that is, is I can start with a color that I like and create other colors based on that, without having to remember color rules, and things like that, and color harmonies. Because it's all kind of built-in for me. So maybe you have a color that you like. In this case, let's choose this teal right here, and that's kind of my base color. Then I'm gonna open up the Color Guide. So I'm gonna pull this off, and usually what you'll see is something like this. This is what you'll see. And you think, "Okay, that's a lot of colors, "how did that just happen? "All I did was click on teal color." Well, what we have in here is we have this teal color is your base color, so set that base color to the current color, so I'm gonna click ...
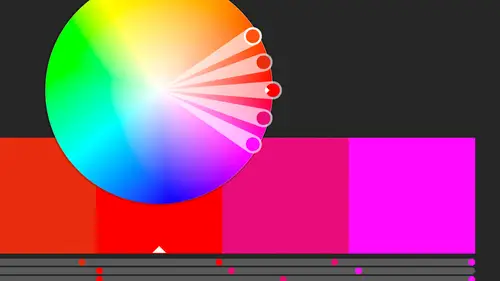
on that, so that that is the base color. Don't worry about why those other colors are there, they were just there from the last thing that was open. But as soon as I click on that I suddenly have two other colors. Well, where did those colors come from? And what does all this mean down below here? So, this little arrow over here brings up these harmony rules. And basically I can choose what other colors I want it to show based on that base color. So I started with the base color of teal, I clicked on it, and suddenly I have those other color there, and I don't want those. I kinda want just maybe two other colors. So I'm gonna choose, well, Complimentary obviously gives you just the complimentary color, but that's only two, let's add one more color, let's grab the Split Complimentary. And again, we'll look at the color wheel in just a little while, and we'll see visually why some of those are called that they are. Some of them don't necessarily make sense to me, but I love that I'm able to create these color combinations based on one color that I kind of set as my base. So in this case, I'm looking at all these different shades and tints of these three colors. So if kinda look in the middle here, this isn't a pull-down menu, it's just sort of a, it's an arrow saying this is the active color. So here are my three colors that are up here. So I started with this base color, I chose a color harmony rule, and it picked two more colors for me, and those are here. Then off to the right and to the left are varying tints of those three colors. So what does that mean? It means that I can just basically look at it and get color inspiration off of the color that's here. I can say, "Oh, I like the way these colors look together, "that's a nice color palette." So maybe I also want to add this kind of tinted color of that, so I can click on it and it's not changing the base yet, unless I click on it, then everything else is gonna be changed as well. I just wanna click on it once and then I actually want to see what happens when I click on that and I see the color, that's actually what's loaded now in my Color panel, and if I like it, of course, I can just go ahead and add it as a swatch. I can also just come in here and I can save that color as a swatch. So I'm gonna save that entire color as a swatch. Let me bring my Swatches back here. Because I closed that panel let's open the Color Guide again and pull that off, and then come back to the swatches that are there. So I had that one color selected, and I said, "Save that color", and it saved it as a group. So that's the same thing that's this little button down here does. So I can, whoops... Didn't wanna do that, well let's see, I'm gonna click back, I'm gonna undo the colors here, get back to my base, go back to my Split Complimentary. I clicked on the one thing I wanted to say Undo, but it can't undo a click, so that's what happened. I had to get back to where I was. So if I select, let's say, this color. And I can hold down the Command key. Granted I had that item selected so everything I'm doing is actually changing as I select the different colors. But I wanna select just some random sets of colors from those, and I can go ahead and click on this, and it creates a color group based on the colors that are... I'm sorry, that creates the color group based on the color group that's up top here. Instead, what I want it to do is grab these colors and tell it to save these colors individually as swatches. All right so I grabbed all those colors and the colors that I have selected in the different tints that are there. So again, it's just a way to bring in that inspiration and then if you like the color combinations is to actually create swatches off of there. So what do all these mean? There are three different ways we can have a color. So I set my base color, I wanna set my color harmony rule again, just for the three. And I can tell it, that I want more steps. So right now, I've got, what's called Four Steps, there's four on either side. And it's separated by Shades and Tints. So basically, more white, or more black applied to that color, so it's just a tinting of that without specific values. I can also say, I'd rather have it go from warm to cool. So again, this stuff down the middle, those three color down the middle, are these three colors. But I can go a little more to the blue, or a little more the red. So again, it's just creating those steps for me. And the last option that's there, under the Panel menu, is Vivid via Muted, all right. So we've got more gray added, or less gray added. So Vivid via Muted. And I can also tell it now many steps. So that's via Options. So I'm gonna do the Color Guide Options, and I can tell it, actually, I'd rather have eight steps, so I have a lot more to choose from. So now you can see, I've got a lot more steps to choose from in those colors. I can also have less variation. Obviously if you go all the way down to zero you've just got the same colors all the way across the board. Somewhere in the middle, there's definitely with ten steps and not very much variation, it's hard to tell the difference between those. So for me, I try to keep this pretty low, maybe five and under, and a 100%, so I can definitely see some differences in that color. If I have to work that hard at it, I probably just know the color I need, and I'm just gonna go ahead and put in color values instead of using a guide like this. So I'm gonna go ahead and do that and I'm gonna go back to Tints. Let's actually bring this back to Tints and Shades. So again, it's just kind of shows you the tints of those three colors that are there. Now if we decide if we want to change that and we want more colors, we can go in here to choose one of the other color rules. This one has a lot of colors, high contrast. And that gives us a whole different palette of colors to choose from. Now because I have that selected, of course, I don't want that, I don't want to necessarily change it, I just wanted to start with that color, I can deselect it once I have it setup and now I can actually start clicking on these colors that I want. So I can say, "Okay, I know I'm building something "that's gonna have the teal in it, "what else will look good?" So I'm gonna go ahead and just Command-click on these items, and then I'm gonna go ahead and save those colors as individual swatches. So I do that, I go down here, those are my individual colors that I have selected, and I have those ready to choose. So the Color Guide is basically just a quick way to get some color inspiration. The other thing you can do is you can edit the colors, and the actual color rules that you're using, the harmony rules to work with. So actually, let's start with this color, and then again, I wanna set that base, as soon as I do that, that's gonna change, and the harmony rule is gonna be based on the base color that's here. All right, so I'm gonna choose, let's just choose one that's a little more simple. Back to the Split Complimentary. And when I choose this little button, and it appears in a couple of places, there's Edit Colors here, if you have something selected it will show up here, but right now I don't want to actually change anything that I have selected. I basically selected the one item just to get the color loaded, and now everything else I just wanna create some new colors without changing my artwork at the moment. So right now this the place I will find it and also I can go up under the Object menu, actually I can go up here when I have something selected, and I can go in and choose the color options here as well. So I'm gonna go ahead, back over here, down to Edit Colors. And this is gonna open up a dialog that actually serves two functions and changes it's name depending on what's selected. In this case I've nothing selected, so all I'm doing is editing the colors. When I have something selected I then have the Assign and I can re-color artwork. And we are gonna do that in just a little while. Right now we're just editing colors. So all I wanna do is look at this color harmony that I've chosen, I have the Split Complimentary. So here's our color wheel. So everybody kinda knows the color wheel, probably many people even know what to do with it. I like to just use it, like again, for inspiration and know that I'm coming up with harmony, it's right there in the name, it's harmony. So I know these colors work well together in some respects. So the harmony rule that I chose is automatically mapped for me on the color wheel. And my base color is the one that's here with this double ring around it, and I've got these other items here. So what I can do, and depending on the rule that you've chosen, you may be able to move it in all directions, you may be limited in how you can move it. In this case, I'm gonna grab it and just rotate this wheel around through the different hues. In fact, if I wanna show it instead in Hue Saturation, Brightness I can see that as I'm moving around the wheel my hue slider is moving a lot, because that's how I'm moving through the different colors. As I'm moving in and out it's changing the saturation. And that's all that's showing on this wheel is saturation. And that's being controlled by this button here, Saturation and Hue on the wheel. I could instead do Brightness and Hue, but saturation is usually what I work with. And so I can come in here and say, "Okay, let's just make this actually brighter." So now I'm changing the brightness, the overall brightness of that wheel. So I'm gonna make it pretty bright, so I can actually see the colors. So now I'm just moving this around and those items are moving with it and everything is changing up top. I'm changing my base color here. So I'm gonna change it to red. And now, I've got some other colors, that are based on this harmony rule, the Split Complimentary. So it's basically taking the complimentary color and then going a certain number of degrees off in either direction. And if you leave it as is you are always being ordained by the rules that's there. But you can go off-script if you want with that by coming down here and clicking this little link icon. So it's gonna unlink it. Now at this point, to me, the reason I like to use the color wheel, and the color harmonies that are here, is because I know that it's based on this color theory, and the way the colors should work. Once I do this, I feel like this is me walking on a tight rope without a net down below, right. 'Cause I'm like, great, now I can make changes, now I've got this dashed like, they're not linked together. I can move this guy here, and this guy here, and this guy way out here. Great, but I probably could've come up with that color combination on my own just by using the Eyedropper tool on the color ramp. And so for me, that doesn't make a lot of sense, it may for you, because you might be able to, like, just kinda see those three colors together and it makes more sense to you. Or maybe you're really good at thinking, well, "Here's the amount of saturation in each, "they're pretty equal, and then this one, "I know if I move it up a little bit, "I'll get this really cool combination." For me, I don't like that. I like to definitely have them linked, and I'm gonna actually bring back this... I'll go ahead and leave this as my base color, and I'll go back to the Split Complimentary. So I have those colors. So again it's working now. This one, you notice, I can move in the different saturation and all three colors move together via Saturation. So they kind of all work together. Some are not linked together that way, it's just depends on the rule. But again, I'm just creating those new colors that are there. I'm just editing the colors. And then I can at any point if I decide I like the color group that's here, and actually in a minute we'll create that, I can't do it from the Edit colors. I can, in a minute we'll save this as a color group. We can't because we're just in the Edit, so all we're doing is editing the colors that are there, and we're creating that group. So I can say OK from here. And I wanna save the changes to that Color Group one, 'cause that's what I started with. I can either save it, or I can create a new one. So I'll say, yeah, let's go ahead and save it over that. So now I have that color and I wanna add that to the Swatches, right, I come down here, and my swatches are automatically saved, 'cause I saved that Color Group one that was there, that was already in the Swatches. If it wasn't already there I'd have to add specifically from the Color Guide panel. But again, I can create a color, I can come in here and change the color wheel, or I can work on it down here with the different sliders as well. So I just, this is a menu, sometimes it's hard to see. So I can change it, RGB, HSB, however I want. I can also add to that. Like, let's say I have this Split Complimentary and I like it, but I'd also like to add one more color to it. I can use the little tools down here to add and subtract other colors. So I can go ahead and just add another one here. And because I have this locked in that, of course, whenever I've one selected things wants to be the base color. I still want the blue to be the base color. And as I move that, even though I added that color anew, it's going to go ahead and stay where it is relatively. And also it's gonna move in and out of saturation just like the other ones. So again, depending on the rule, it's going to be governed in a different way. If we don't want to use the regular color wheel we can. We can come in here and we can use the segmented color wheel. It has fewer options, but then again, there's not as many to choose from, which can be a good thing. This can sometimes be way too overwhelming, especially if you are un-linking it and choosing individual colors. So sometimes having that segmented one is good. We can also look at just the color bars. Which basically just represents what's up top here, you know, so it's just our different colors. And we can rearrange them. Although, I'm not really sure other than when we start to edit colors sometimes the order that they're in makes sense. But for the most part, I don't use the color bars very often. Sometimes the Segmented if I wanna limit my number of shades. I don't wanna have 18 shades of yellow, I mean, these all I have to choose from and I can see the difference between most of them. So I tend to use that slightly, and I use this one way more often. And again, I try to use the built-in colors that are here. So, for instance, there's this one on the bottom, that's called Pentagram, and it basically is five equidistant points. And again, it let's you choose between the saturation and those all are linked together that way. You can also limit your colors that you're looking at to a specific color book. So for instance, if I did just wanted to work with Pantones I can do that. Now, those are all the Pantones that are available to me, right. So again, that's still the same color, but as I rotate through the color wheel it's basically going to let me choose, like that blue sticks for a while. And actually, this red, I'm moving this red a lot, but there's just one big red that's here. That isn't changing at all. So it's basically whatever this Pantone red is is all you get from that choice. So I can limit it to a book, or not. I wanna go back to None. So again, I'm just editing those colors and I'm gonna go ahead and say, yeah, and save that. And I've got that new book as well, based on the Pantone colors. All right, so that's the Color Guide. That just sort of gives you some inspiration on how to come up with different colors that are available to you using the color rules. Or just basically, like I said, this ramped version. Which I kinda like, it just gives me some nice inspiration that way. That's the Color Guide. And Edit Colors, which you get to from the Color Guide.
Class Materials
Bonus Materials with Purchase
Ratings and Reviews
Anka
A lot of useful information about work with colors. Solid colors, Gradients, Global Swatches, Color Groups, Object Mosaic for grabbing colors from images, Color Books, Libraries...and so much more! This is a class for those who want to know everything about color management and use of colors in Adobe Illustrator (some information is helpful even for Photoshop and InDesign users). Erica is a great teacher! She has a good articulation. It's important for those like me whose native language is not english. She speaks evenly (neither slowly nor quickly) and to the point. I definitely recommend this class!
Gemma Kelly
Erica is a really clear instructor. I found the class really useful and the pace was great. This will make my workflow much quicker and I cannot wait to put what I have learnt into practice.
Student Work
Related Classes
Illustration