Create a Storyboard for a Step-by-Step Graphic
Lesson 7 from: Lightroom and Photoshop for BloggersCandice Stringham

Create a Storyboard for a Step-by-Step Graphic
Lesson 7 from: Lightroom and Photoshop for BloggersCandice Stringham
Lesson Info
7. Create a Storyboard for a Step-by-Step Graphic
Lessons
Class Introduction
01:53 2How to Catalog and Organize in Lightroom
10:50 3How to Add Metadata in Lightroom
09:53 4Lightroom Develop Module
24:43 5Editing a Portrait in Lightroom: Backlit and B&W
06:39 6Exporting an Image for the Web
05:13 7Create a Storyboard for a Step-by-Step Graphic
17:36 8Create a Button in Photoshop
11:35Lesson Info
Create a Storyboard for a Step-by-Step Graphic
Now let's go back to those food images and let's say I want to create a storyboard. So in blogging, storyboards are a really big thing. Um, if you're writing an article and you have 25 images and you have them all big and you have to scroll down through that whole post, the likelihood is not high that people are going to do that. So, like step one, Step two all the way down to step 20 right? And there, scrolling and scrolling and scrolling. I mean, most people don't stay on a website for that long, and if they have to put that much effort into it, I don't know. You know, finger movement so hard people don't want to do it. So storyboard and combining those images into one image can be really helpful. Save space helps your viewer, and it gives a nice visual to the website. Now that's one area where some people like to do it in the print module. I think it's really difficult, so I like to go to photo shop to do that. So I'm gonna select those images that I liked before, and I'm just click...
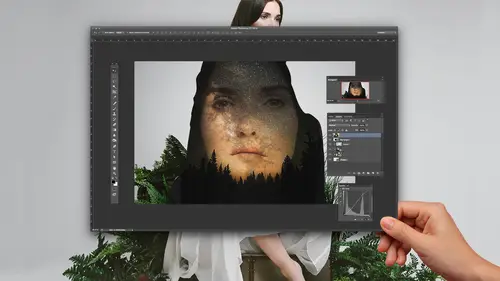
ing on them. I'm holding down command so that I can, um, get multiple images and we're just going through we're selecting those images. I think that's it. Case I've selected all those images, and then you go up to photo edit in, and you can open it up in multiple ways so you can open it up to edit and Photoshopped and each of the photos will open up separately as their own file, or you can open them up as layers. And in this case, I'm gonna open it up. It's layers. It's going to take a second. Yeah, Candace, what are we? Maybe you're about to show us what this means, but what are layers And why is it that you went into layers on this one? Okay, I will should, uh, let's bring it up. So you see how it's it's doing it right now That's thinking, maybe have loaded it down with two money and air it. So instead of opening him up and they would naturally open up up here, you could see with, like, different files. But instead I opened some all up in one file. Come on, photo shop. Um, and the reason I actually did that is because I want to resize them all at the same time. So that just actually makes it really easy for me to do that. And I will show you what we're gonna do next. So we have six images that we just pulled into photo shop. You can see they're loading up right now, and I'm going to create a separate kind of base for my storyboard. So I'm gonna as soon as this finishes, can I ask you a question? Then back about light room? Yes, it was. Do you generally start with a preset and then adjust from there? Since you have developed your preset that you like or do you start without a preset? What's generally so I have I have those presets and they can be helpful. And I think when you're starting out getting presets from other people, seeing kind of how they're doing it can be really helpful for me. Generally, I just start from the beginning because each photo shoot is different. I need to treat it a little bit differently. Um and so what I'll do is at it. One image And then, just like I showed, select all the other images from that photo shoot and apply it. That's generally my workflow presets air really handy, But I don't want everything to be the same. I feel like I often go in and click on a bunch of different presets and then go back, Tonto. And the cool thing is, you can buy presets from all sorts of people. The S E O Visco. I really love their presets. They're really fun. Um, but I have this thing where I want to be known for my own imagery and not for other people sort of editing of my images. So I'm pretty particular about editing and just a nice, clean, fresh way. Um, which I think you can kind of see with these food images. So what we're gonna do is file new and the last file I had was the exact same size I want. So I know again, my blawg takes images that are 800 pixels wide. So that's how wide I'm gonna want my file. And I'm going to make the height 1800. Now you'll notice I've left the resolution at instead of changing it to 72. And that's because I want the option of possibly printing it, and so I'll save it at the end for Web. But as I'm creating it, you can't go back. So I'm going to create it, kind of like at a higher end and then make it smaller. Okay, so now that I've done that, I'm gonna go here and I'm going to resize my image, and I'm having in pixels. I'm going to do it by 800. That's when I blogged, takes That makes them, um, that height and I want to click. OK, and then there, Reese ice. So now what? I can dio Let's go over here. Just have too many things open right now. I wanted to share all this stuff with you guys. Okay, guys, just slide this over. Um, and I can start dragging and dropping those images into this file so I can take it. I can go right up. It's untitled. I should entitled it. And we did it with Okay, this is actually really good for you to know, because this is something that I think frustrates a lot of people. So when it brought in my image, it brought it is 16 bits So we need to close this. When I create a new image, I need to either match that or need to change the other ones to see how it was eight bit. And the other one, my images were 16. So photo shop is telling me those don't match and they probably won't look good. So very go gonna slide this back over one. And I'm just doing that so I can see it fly, and then I drop it in. OK, now that's pretty big, right? So I can change it. I can go free transform that's under your edit, and I'm gonna hold down the shift tool. And the reason I do that is it keeps my perspective correct. If I let it go, see how I can make it all sorts of wrong. I don't want to do that. That's like a sure sign that someone didn't know what they were doing in photo shop. So we're not gonna apply that, But we're gonna go free transform again. And this is another tool where hey, I'm using free transform all the time. Command t. I don't need to go to my panel anymore so we could memorize that they're gonna shift, and we're just gonna kind of put it in to the size that we want, right? Okay, We're gonna apply. So now I've got my first image in place so we could do that image by image. Or we could select all of the images because they're all their amount clear, and we can bring them over. Okay? And now they're all there. And that's kind of why I do it in layers. Because I could just move everything all at once instead of doing each little step individually. Okay, So I could resize those. I could put them each in there place where they we want them to go. I'm gonna close this and show you that because we don't want to use all of our time doing that. Let's find it says we scroll through. Okay. And here's an example of that, like putting four images together, and then we've added text on top top. These images aren't even that exciting. Like their plastic leg lunch containers. We added this title lunch ideas and how many combinations? combinations. This images pinned and draw draw so much traffic to our block, but without the text, it never gets pinned because people don't know what it iss like. What is this leading to so text is really important. So story boarding and texts. But there's another way to create storyboards. And that, I think, is a much better way. And, um and I've already created for you and you get it with the class and that is creating a template. So if you know that you're going to be doing a storyboard a lot on your blog's, it can be really helpful to just create a template for yourself. And this one is coming with the class. And you can see what I did here was I started out with the same size. Okay, I'm going to take those all away. And then I just used the shape tool to add in all the rectangles that I wanted. And the shape tool is right here on the left. And if you hold down option, you can scroll through and get different shapes or our line. But here we were using the rectangle, okay? And all I did was just draw it into the size that I wanted or going to delete that because we don't need it. Um, or you can put in the exact dimensions you want. So up here at the top, I could put in my with and my height, and I can do it in pixels, or I can do it in inches. So that makes it really easy as well. And then what I dio is I can bring those images in Aiken, drop them in. You want to put it right on top, okay. And see how much bigger it is. It's too big. Obviously, it's not gonna fit. But what I can do is something called a clipping path. It's under layer. Create clipping mask. You're gonna click on that and actually make sure first that your images over the layer that you want it to be attached to. Oh, sorry. Was it the problem with just using the finger pad? Okay, um eso I'm gonna put it right over the layer where I want it to be. Just put it here, OK? And you can see when we create a clipping mask, it's only gonna appear in that place, and then I can go free transform, and I can just make it fit right in that spot. And the nice thing about that is what if all your images weren't exactly the same and you need to crop in or out and you're trying to make a storyboard that's really hard. But here I've already cropped all my spacing so I can make my image much bigger or much smaller to fit into that little mask. And if it's perfectly every time, I just supply it and there it is. And I could drag and drop every image into place just like that and just hit, clipping, mask free transform and make it the exact size that I want it to be. And now I have a really beautiful storyboard in just a matter of minutes, and you can do that in any shape. So here's squares. This is gonna come with the class as well. Here's another story board that I've created that we used on our block. So again, multiple images. People that want to scroll through that many images, but they're really fun. The expressions air really great. I wanted that kind of fun quality on the blogged, and so we went ahead and did a story bored with it, but I could select any Let's say I want the storyboard to be square because I want to use it for instagram. Um, I can just pull what I want. Drop it in, make sure it's over the layer where I want it to go and create the clipping mask again. And now it's only gonna show right there. I can make it up nice and close if I wanted to show his poor head or I can free transform it again and make it smaller and fit right into the space that it needs to fit into. And, um, it just makes it really simple. Now what if you wanted to add text and color and you didn't want all of those rectangles to be, um, a picture? We can change that as well, so I can go in and just select any of these rectangles in the template and click on it twice. Right on the rectangle itself. My color panel comes up and let's say I wanted I could choose any color here. I could make it red. I could make it whatever color I want it to be, right. Um, but I want it to match my photographs so I can come right over the photo. Select the color that sort of matches the best click. OK, and now I have a solid colored square and I don't have to drop in image in if I don't want Teoh. And then on top of that, I could say, Let's dio fun day or whatever I wanted to say right, I can add in my text, okay. And so obviously I wouldn't leave it up there, I would adjust it. But the text tool is really Andy. Um, when I used the text tool, we're gonna look up at the top. You can see here's all your fonts available to you. You can see the sizing so we can make it bigger. We can make it smaller. Um, we can have it be different justifications. We can change the color. And again with the color, I could make the text match something in the photograph as well. If I wanted Teoh just by selecting that okay? And I can also click. This is like a little dialogue box. So down here I can change the spacing, the turning and all those things. I'm a graphic designers I'm not going to change things like Kerney. That's could be really bad. Eso I'm gonna leave that alone. But the options are there for you if you need them. And again, Sometimes an image really needs that little bit of text to make people really understand if they're seeing it on Pinterest, they're seeing it, um, on instagram. What? What it really leads to, um and that can become really important. So there's all sorts of storyboards you can do before and afters. Creepy bunny turned into a cute bunny, right? We can do step by step. So this is what I would have done with the recipe as well. I would go in with my text tool and add in the steps. So then below, I can say number one, you know, gather your ingredients number to bake or whatever it ISS on. It just makes it really simple and really clear. Okay, here's another before and after that would just do so much better as a storyboard. Right, Because if you just saw one or the other, you wouldn't really know what was going on. This is a surprise ball that you unwrap, right? And then this is the inside of it, so creating a storyboard for something like back could be really handy. Okay, another thing is sort of creating your own means or, um, quotes. People really love those. They're going to re pin them on. And that's just the text tool right on top of your image. Yes, show skin. It's how you move the text. If you want to move it around the image. Yeah, let's just grab an image and write something on it. So let's say these air Nanaimo Bar selected Canada. Did I spell it? Let's not say Canada. Let's just say campus if we wanted to say that it was mine, all you do is just click the move tool and you can move it anywhere. Um, it's its own separate layer, so you can also just get rid of it If you decide that you hate it. It's really, really easy to do that. Yes, and just you have to be. I've tried before to move the text when I'm not clicked on that layer. Yes, so you have to make sure you're on that later. If it's not moving, that's why, yes, you do want to be sure that you're on the text layer. And that is true because your background is locked, you can't move it. And so yeah, make sure. And again, if I wanted to change that and I wanted it to match a color, I could just select the color that I wanted and put that right in. So it makes it really easy and handy to sort of match what you're doing to your image.
Class Materials
Bonus Materials with Purchase