Class Introduction: Project Overview
Lesson 1 from: Digital Guides, Products and ePDFs with Adobe InDesignKhara Plicanic

Class Introduction: Project Overview
Lesson 1 from: Digital Guides, Products and ePDFs with Adobe InDesignKhara Plicanic
Lesson Info
1. Class Introduction: Project Overview
Lessons
Class Introduction: Project Overview
12:01 2Before You Start: Preferences and Document Setup
23:52 3Creating a Cover Page
19:06 4Building a Spread and Table of Contents
11:55 5Multi-Spread Story
16:11 6Pull Quotes
05:17 7Text Wrap with Shapes
13:48 8Overriding the Master Page
02:57Lesson Info
Class Introduction: Project Overview
So today we're gonna to be talking about these digital guides and products and all these fun things that you can create using InDesign, and really make something special. And, you can use these things to promote your business, to build your brand, also to really help position you as a leader in your industry, and of course you can create products, digital products, or print products with this, that you actually sell. So, that could be something that you sell as a PDF. So, for example, I tend to be a collector of these apparently online, I have bought many digital guides. Everything from "How to Press Into a Yoga Handstand" to different, like, meal plans and workout guide kinda things. Something like Whole30, for example. So, these can also be things that you add to your website as a freebie to build a email list. So, something that's also known as a lead magnet. So, "How to do "X" in Five Easy Steps" or whatever. So, there's a lot that you can do with this. Let's talk about what our pl...
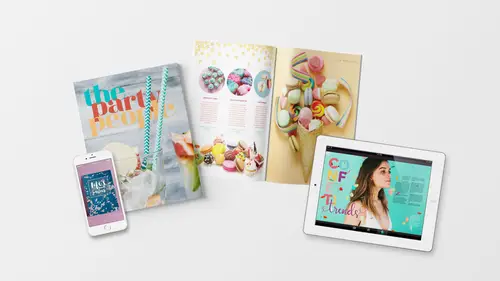
an for the day is. We are going to be doing this all with InDesign, of course, because that is the professional software for building a layout. So, the Adobe Suite, of course, the Creative Cloud has many different software applications, and they all kinda have their own place and InDesign is sort of unique, in that, it's really the place where it all comes together. So, this is where we add text and images, and put it all together, and shake and bake something new. So, we're gonna be, today we're gonna be learning how to work with images, work with text, set up your document and put it all together, and, of course, do some more advanced things as well. We're gonna be building stuff like this out of a food themed piece today. So, we're gonna be building a fictitious party planning guide for a fictitious party planning business. And along the way, we're gonna be working with document grids, so you'll learn what that is and how to make the use of it. It helps to frame and build your layout. So, here's an example of one of the spreads that we will be building and making use of document grids to just place everything. So, it really takes the guesswork out, so we don't have to think like, "Where should I put this?", and "How do I align this?", 'cause the grid just makes it easy. We're also gonna be learning about master pages. So, master pages are the part of your document where you can put things that you want to appear on every page. So, in a guide like this, or like a digital type magazine, that would be like page numbers, the name of the product or publication, those types of things that we want on every page. Here is an example of a spread that we can see the page numbers in the bottom left and bottom right corners, and we can see the name of the publication, or the piece, or the product up in the upper right corner. And, that is something that by putting it on the master page, we won't have to do that on every page in the piece because this little guide is going to be nice and short, but maybe you really have a lot to say or a really big, complicated thing and you need a lot of pages. You don't want to be doing that work on every page. We're also going to be talking about bleeds, and how we set up a document to bleed. And this is simply, I don't know why, it tends to kind of overwhelm people a little bit. A bleed is just extra size that's added to the document so that you can print it and trim off the edge and make sure that your images and any design pieces make it all the way to the edge of the piece. So, here is an example where the image of her portrait over there and this confetti picture, they're going all the way to the edge of the document and we wanna make sure that we do that to avoid any printing problems. So, we'll see that in action shortly. We are also going to be talking about styles. So, styles are a way that InDesign lets us tag things, just like you might tag your friends on Facebook. In InDesign, you can tag things like text or different objects with a style and it just tells InDesign how to make them look, how to dress them. So, we will create a style for, for example, body copy. And, that just means that any piece of text that we tag with body copy will automatically be the right font, and color, and size, and a number of different attributes and we don't have to restyle type every time. So, that's gonna save us a ton of work. We're also gonna be learning about text wraps. Text wraps is a way that we make the text play nice with the surrounding images. So, here is an example of another layout that we will be building and in the bottom right hand corner we see this circle that's got a little pull quote in it. And, the text just to the left of that is wrapping around the circle so, that they are actually interacting side by side and it's really simple and easy to do and you can have so much fun doing that in your layouts. We're gonna be working today in a unit of measure that you may have heard of, if you've ever opened InDesign and messed with it before, you've probably seen it and then you were like, "What is that?" So, it's called Pica, and it is just a unit of type that is equal to 12 points, so one Pica equals 12 points. It's just a way that we talk about measuring in a type world, so fonts, for example, when we talk about 10 point fonts, that's what we're talking about. And again, one Pica equals 12 points. So, don't worry if you're like, "I don't get it, "I can't even go between inches and millimeters "and all that business", that's okay. The good news is you don't have to and if you did I don't think I'd be in this field because I couldn't do it either. So, we're gonna let InDesign do the work for us, and we're actually gonna work in inches today. But, just to show you how the benefit of Pica can be, we're gonna input Picas but we're gonna work in inches. So, Photoshop will be our universal translator and it's gonna do a great job. We're also gonna be talking about one of my favorite things today which is glyphs. We're just gonna touch on it a bit, but glyphs are, it's another word for like the characters in your font and it doesn't have to just be letters. It can be symbols, it can shapes, it can be pictures. So, here is an example, of a story that might be in a guide about party planning. So, "How to Make the Best Lemonade", these are two different fonts, one for the top line and a different font for the bottom line, and by simply opening up the glyphs panel and exploring what's available in those fonts, I was able to turn it into this. This, is the same font, both of those are the same fonts as this, but by jumping into the glyphs panel, we can take advantage of really neat features that you might already have, that you've never seen before. So, that's gonna be exciting. Here's a layout that we're gonna be doing. Down in the bottom left corner where we see the word "trends", the T and the S are both accessed through the glyphs panel. So, we're gonna be fancifying to get that. We are also going to be talking about saving our files and exporting them. So, what does that mean? There's a lot to know about InDesign and how it works with the files and all the images and things that are part of it because it's sort of like Lightroom, in the sense, that it's just linking to the images that we put in. So, they're not actually baked into the file, the way that they are more like in Photoshop. They're totally just linked to our hard drive. So, there's some special things that we need to know and take into consideration when we're saving our work, and archiving our work, and preparing to either share it or send it off to be printed. Another thing we're gonna talk about to when we export is, of course, PDF's but we're gonna be making, like what I call PDF e-books, it's different than EPUB. Okay, we're not gonna do EPUB today. They're different things, there's two types of EPUB. EPUB is a format for digital books like you would have on Kindle or iBooks, iBooks is a whole other thing. But anyway, EPUB is a digital format for books, different than a PDF, there's flowable EPUB and there's fixed layout EPUB, but those are separate. Today we're just gonna focus on exporting to PDF and making them interactive, so... And all of the guides that I've ever bought online that are from like solopreneurs and, you know, small businesses or big businesses, they're all PDF. So, that's what we're gonna go with 'cause I think, it's actually more applicable. To that end, we will be able to explore basic interactivity. So, just because it's PDF, doesn't mean it's, like stagnant. You can have quite a bit of interactivity in a simple print PDF even. So, we're gonna add hyperlinks, we're gonna be talking about adding mail links, we're gonna have an interactive Table of Contents. I don't know about you, but I've bought so many of these guides, and for example, a lot of the ones that I have are recipe guides and they're like a meal plan for a month with workouts and all kinds of things, and it'll often say, like for the calendar for the month, it'll say like, okay for dinner tonight make this, and then I have to go to either to another document or within that same document and I have to like flip, or scroll, or whatever to get to that recipe. And, whoever made that, did a great job with layout, but they need to take this class and learn how to build interactive cross references and a Table of Contents, because it should be that I can just say, "Make this dinner tonight", and then I just click on it and it should jump to that recipe in the guidebook. So, that's what I'm gonna show you how to do. So, you're digital guides can be a little bit more useful. Alright, we're also gonna include bookmarks because I think that's useful also. So, fun stuff there. So, let's talk about the bonuses that you get with this because, of course, I wanna make sure you have everything you need to follow along. So, you're gonna get a resource guide, that I'll show you in a minute what it looks like. You're gonna get all the assets, so you're gonna get two versions of the finish files, as well. The assets are gonna be things like, any Word docs that we're gonna be placing into our layout, you're gonna get all of the images to be able to use and you're going to get the color swatches that I've used, and I'll show you how to make your own, as well, but if you want to follow along exactly, I'll give you all the things that you can do that with. The finish files you're gonna get the absolutely, like final finish file and you're also gonna get our development file which is what we work on in class, so that you can follow along, along with me. So, here is what the little guide looks like and it has, these are clickable links to all the different fonts that we're using, as well. So, those I wasn't able to distribute, but you can go out and grab them and play along. Okay, so before we jump in then I just wanna let you know how to reach me if you wanna stop by, say hello, and show me all the great things that you're making with what you learned today.
Class Materials
Bonus Materials with Purchase
Ratings and Reviews
lisa
Love love love all of Khara's courses! She's explains things clearly and really makes the process fun and less daunting!
Céline
I so wish that Ms. Plikanic would make a new course to push this further and learn how to make ''books'' and tables etc., for those who have done this course.
Mariya Haberberger
This course really helped me understand how to make printable PDFs. I took four pages of notes. :)
Student Work
Related Classes
Adobe InDesign