
Lessons
Understanding White Balance, Color Balance, Hue & Saturation
10:31 2Manipulating Color Balance
02:28 3Working with Hue & Saturation
12:44 4Black & White Adjustment Layer with Tint
03:43 5Simple Color Correction
03:37 6Toning with Color Fills
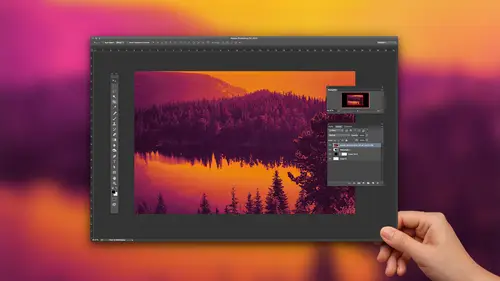
05:56 7Split Toning with Gradient Maps
18:56 8Realistic Toning with Gradient Maps
05:58Lesson Info
Split Toning with Gradient Maps
um, Now we're gonna add ingredient maps, and they are really cool. All right, So what is the Grady in map? Let's look at this example here. Ah, Grady, it map. First of all, ingredient is a transition of color. Right? If we have a Grady int that goes from orange, that would have no sorry doing playing that wrong, Let's say, goes from red to yellow. I just let the cat right out of the bag. So are greedy. It goes. Good job, Kara. It's going to go from red to yellow. OK, so that's just a transition of color. If we're transitioning from red to yellow, we're gonna have a non orange in the middle somewhere, right? Kind of nothing radiant. A Grady. It doesn't have to just be two colors. It could be three colors. It can be five 100. However, many colors you can shove in it. You could have, um, the map part ingredient map is different than just ingredient. If you worked with radiance before, let me just show you a little example. Here. You see if I can get this toe, play nice with me. Um, I'm go...
nna add another layer here and I'm going to get the grade, Ian Tool and the Grady and Tool is over here. You can find it by pressing G for Grady int that will pull it up. And then up here, you have all different kinds of preset radiance. We'll talk more about this in a minute. I'm just demo ing something quick. We can change two additional presets beyond what we see here so we can click the little gear and we can load. I think this is what I'm looking for. Conclude this guy. Yes. Okay, so here's the Grady int that I used in ingredient map, and I got this result. But if I used a regular radiant, we're going to get like that, Okay? And that is awesome if we change the blend mode. So I've done this in a blank layer, So let me change the blend mode to, like, multiply. But here's how it's different. This is ah, blank layer that I filled with Grady int and I change the blend mode. But you see how the color is actually just linearly distributed. So it goes from pink or one shade of pink to a brighter shade of pink to and red and an orange and a yellow. But it's just a linear transition. Okay, however, if I hide that and put this one back on Whoa, that is different. This one is mapped to the tones of the image mapped meaning weaken. Tell it that we want all of the shadows to become purple, but we want the highlights to become born, whereas ingredient that I just plopped over here. This is just a linear when we put it back to normal blend modes that you can see. It's just a linear transition. It's not mapped or sticking to the different tonal ranges. Does that make sense? Kind of Ah, tricky thing. Um, maybe a simpler Grady. It would be a little more clear for you. Let's just reset this. So these are the way the Grady int showed up. Um, so here's like just a three color. If I draw this across and you draw with ingredient tool or you paint with it by just clicking and dragging and you make a line and across that line is where the transition takes place, that's all you do. So here we have orange, yellow, orange. So if I put that on top of the image, you can see very clearly the stripes. So everything here is orange, no matter if it a shadow or highlight. But when you map stuff, then the color instead of being positioned spatially just wherever it falls ingredient, it's associated with the tone of the image. So let's make one so you can see well, dio this image here. Okay, so we'll add ingredient map at the bottom of this. We have our adjustment layer and we noticed second to the bottom is Grady int map. Okay, the map again is key. This is different than the great Aunt Tool that's over here. So great, Aunt map. Now we have a crazy all of a sudden death of the sand dune from murders yoga in the Hera in Morocco. And suddenly no, it's purple. That's not how it looks naturally, but this is just coming up because of my current settings. So when you apply ingredient map when you click that it's just gonna spit out ingredient. Probably not the one that you want, so we'll talk about how you change it. So our properties panel will show up here. Here's the current radiant that's applied. Okay. What this is saying is that the shadow area on this great here the shadows are always on the left. The highlights are on the right, the same as they are when you look at the levels dialogue. If you've ever looked at levels, are your hissed a gram? Pull that up quickly. Let's click on this. You can see we pull up our history, Ram, be there the shadows and these are the highlights. So that's consistent. So that's nice. What this means is that the shadows are going to be filled with a dark like a black, really dark purple toe all the way to black. And as the image the tones in the image as their brightness increases, they will become this purple right here. So the bright areas of this image the sky, the highlight sand of the side of the sand do they are bright purple. The shadow areas are dark, so this will hold true Now, even if we change was due another just to color one like well, like this, I guess here's a different one. So again, here we have a dark purple in the shadows and a bright orange for the highlights. So you can see how it's map to the luminosity values not just the left side or the right side or top or bottom or whatever that makes sense. That's the mapping. Okay, so we can use all these preset radiance and then there's more. Of course, Adobe is the bath, that being like But wait, there's more. So we don't have to just have these ingredients. There's always more this little gear icon. If we click that, we see a whole bunch of different presets right here. So, for example, color harmonies to If I click on that, it's gonna ask me, Do you want to replace all of the ingredients? Or do you want Teoh upend? Upend means Keep these here and then add more to the bottom, which means we have to scroll endlessly in this panel. Um, if we click OK, and we say replace, we're not losing anything, we're just putting them back on the shelf and looking at this set. Okay, so that's what I'm going to do for right now. I'm gonna click. OK, now we're looking at the set here, and maybe I want to apply this radiant so I'm gonna click that now. That crazy There's a lot of stop. There's a lot of different colors involved in this, but look what it does on the pattern down here. We zoom ins, can space bar dragging, commands, baseball dragging. Look what it does to the, um, pattern in the sand. That is so awesome that can Onley this like this because of the mapping, I could never just draw a Grady int like a linear or radio ingredient to make it do like this. So, um, that is pretty powerful. Of course, this looks again ridiculous and probably not going to do a lot with it like this. But of course, we can change the blend mode like, oh, multiply blend mode and maybe fade it or not. Maybe, um, it's interesting. You never know what you're gonna get. What? Try? Yeah, this could be Mars. Maybe your on the special effects team for some scifi movie. And you know what? I but they know their blend move on their Grady a map. So that's actually pretty cool. And look what that can do to the sky. So this is an example of how it could be a little crazy. Let me show you a more realistic example of what you might use with, you know, your own clients or what have you. Um, let's see, Here is another image on, and we're going to create a Grady Int map from scratch here time. So we'll go back to our adjustment layer and we'll click ingredient map. And again it defaults to this purple in black and your little default to something else Who knows? Um, so we're gonna change it. But rather than choosing from one of these presets here we are going, Teoh just totally make our own. Maybe we'll start from something simple just because it's easier. So I'll click simple and again it's gonna say, Do you wanna Pender just replace all this replaced? So let's say what Let's go with this purple here, so I'm gonna click on that And this is a white two purple radiant. So the, uh, shadow areas are white and the highlights are purple. Now, when we look at this, it looks like a negative, right? That is because we have the lighter of the colors on the shadow side. So it is like reversed. Its the shadow there dark and the high and the what it backwards the shadow. There they're always dark, the shadow other. Now the highlights and the highlights are the shadows. You basically inverse it on. That's okay. We can fix that a couple of different ways, the easiest of which is to just click click to close that and then down here, you'll notice it has reversed. So if I click ah looks better, right? It I don't know about you, but it makes me panic a little bit. When I look at this, it's like nails on a chalkboard or something. I don't know. It's so uncomfortable. So we'll reverse it. Huh? That's okay. So now our shadows have been replaced with purple. Our highlights are white, so they basically looked the same. But let's change that. Maybe instead of white highlights, maybe we want gold highlights so we can customize that if I click not on the drop down the drop down. Let's me choose a different Grady. It preset from the collection so we can change our collection by clicking the gear right? These are the different collections. There's a whole bunch be there different preset collections, then once you are in here, you can choose from the collection. But I don't want to change the collection. And I don't want a different preset from the collection. I want to just edit the Grady in itself. So to do that, I'm gonna click on the Grady int bar. So when I do that, I get the Grady Int editor. Now, this one is called Plum. You could rename if you want, but I don't really care about that. When I want to do is just get rid of this. Replace this white. Now, if you're looking at this and you're thinking okay, But I thought white on the left like this is the shadow it is. Remember that we click the reverse button that reversed it, but it's still on reversed here. The sort of reverses it after the fact. So this is still the shadows. But then over here, we've reversed it. So the main thing is that we want to replace the white. So to do that, I'm going to click on this little stopper. The thing is called a stopper. You can drag it around on and it will affect the image. So now I'm pushing the white. I'm saying the shadows that normally started here now I'm increasing the area that's defined as shadows in this case highlights because it's reversed and we get more and more of the image white. So we don't want to do that here, but it's an option, so you can play with the sliders. You could push him around this right here, the transition point so I can transition it closer to the shadows over here. Or, uh, or if I drag it this way, the transitional take place closer to the highlights, which are now the shadows. All right, so let's just leave that The default location is 50% for that. Well, let's change the color. So I'm gonna click on the stop. There we go, and I get the color picker that we have seen before. So if I won a gold color, I'll drag up here to this kind of Goldy color and then I'll just pick. Oh, kind of like that. Um, maybe I want something a little less intense, so I'll go with something that's less saturated, left bright, and that's actually pretty cozy. Then I'll go ahead and click OK and Now we can see that the yellows that would be shadows but are reversed are now highlights kind of cool. So I will. I happen to, like the one I would just go ahead and click. OK, and then I've I've edited this greedy in If I want to save this. If I am so in love with ingredient right now that I want to reuse it again and again, I'm going to give it a name like the best ingredient ever. And then I'm gonna, um you have to click new toe, add it to the box here, and then when you hit save it will save this whole set to now include your custom grading. I'm not gonna do it, but you get the video, so then it'll be there for later. But if you just make it and don't do that, then I forget when it clears. But like if you re launch photo shopper, it cracked like they will disappear it some point. So if you really want to keep it, you gotta save it with a set. Um, yeah. So we would go ahead and click OK if we wanted to. Extra fancy If I this, We can come back in here and we can add additional stops of color. So maybe I want to add something right here. I'm just going to click. Whoa, That looks crazy with black, doesn't it? Now it's like a Halloween horror. Like like a movie poster for some scary movie. You just click on the greedy in where everyone add an additional stop. And then, of course, we probably don't want it to be black here. Maybe you do. It's kind of a funky look. But if I double click again, then groups I can come in and like, what else would be a good color? Uh, maybe Green is kind of interesting that maybe like there. Look at that. Now, where you really have to play with this. Okay, you can see I'm just kind of experimenting. But now we have yellows and purples actually, like this 12 and greens. So that's that. Stop right there. I could keep adding more. Or maybe I decided, You know, I want this over here and now it changes the image still even more so you can really play with all of the stuff and do all kinds of things and then even still, if you're like well, that's too intense for me once you click, OK, and we close that the properties panel here remember that we still have this as an adjustment layer so we can change the blend mode. Let's just do our little trick. So I go get my move tool. I hold shift and the plus key and I can scroll through and blend that. It's a lot of wackiness or uselessness happening. Oh, isn't that one good? But it really depends on the colors in your image and the tones in your image. So don't you don't want to look at a blend mode and be like, Oh, well, I would never use difference. Maybe you will, but just not in this example. Okay, so keep that in mind you you have to stay open minded here in a photo shop. He was kind of nice. That really softens it quite a bit. So maybe we like this and then, you know, maybe that's going to be on an ad or on a blogger header or something. It really just adds a lot more flavor to it. We could always also go back to normal and then fade it this way, too. By adjusting the opacity question, Eric has a question. What is dither and what does it do? Uh, um, yeah, I don't have a good answer for you. Um, I I'm gonna not answer that one. I don't have a good answer, but what I what I feel compelled to answer. I don't want to miss speak. So, um, Rick, was it Google? Rick, look it up. I don't know. I don't want I don't want a misspeak. Let's, um Do we have any other questions in here or anybody else? Yeah, hand over the mike. Can you delete a radiant that you have made? Delete it? Yes. You being from like, the collection? Yeah. So, um, let me see. Yeah, it'll let you cut it right out of here. If you hold down the altar or option key, then I can click, and it'll just go away on. Do you can manage your sets Of all the different radiance that you've made? You can manage all of those sets by clicking the little gear right here and above your different collections. Above that, there's something called preset manager. So this is where you could, like, rearrange them if you want, you could delete some of, um ADM or whatever, and then you select, you know, the ones you want, and then you save it as a whole set here. So, yes, you can totally do all that.
Class Materials
Bonus Materials with Purchase
Ratings and Reviews
Sara C. Madsen
Nice little class. Very basic. Perfect for beginners.
a Creativelive Student
Very, very basic. Strictly for beginners.
user-9f5c01
Khara is very personable and engaging. But I do think people should know this is NOT a color CORRECTION workshop. This is a basic course in that it provides a very brief overview of the pshop functions that can contribute to color manipulation. She does go most into gradient maps.